Trong khi lập trình, có những đoạn mã nguồn cứ lặp đi lặp lại, đặc biệt trong lĩnh vực viết web.
Ví dụ khi cần tạo mới trang html thì phần khung
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
luôn luôn được tạo.
Trong Atom, ta chỉ cần gõ html rồi bấm tab thì đoạn code trên sẽ được tự động chèn vào:
Vậy nếu ta muốn chèn một đoạn code nhỏ theo ý của riêng mình thì sao?
Tạo snippet custom
+ Bấm Ctrl + Shift + P để mở command pallette
+ Gõ Snippet và chọn: Application: Open your snippets

+ File snippets.cson sẽ mở ra, sẵn sàng để ta tạo custom snippet
+ Thử tạo một snippet với mã nguồn như bên dưới:

Giải thích: Mỗi khi gõ test và bấm tab thì đoạn mã nguồn
<p></p>
<div></div>
sẽ được thay thế. Dấu nhắc sẽ nằm ở giữa hai thẻ p trước, nếu ta bấm tab tiếp thì dấu nhắc sẽ di chuyển tới giữa hai thẻ div.
Snippet này chỉ có tác dụng trong file php, nhưng phạm vi có hiệu lực là khi viết ngoài thẻ <?php ?> (tức lúc viết code html)
Dấu """ ám chỉ một đoạn mã nguồn nhiều dòng.
Tạo custom snippet dành cho Bootstrap
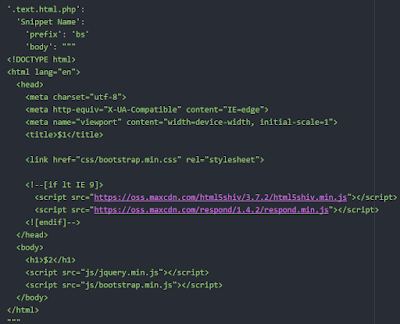
Để sử dụng Bootstrap, phần khung html cần khai báo nhiều thứ, nhưng với sự trợ giúp của custom snippet từ Atom, giờ đây mọi chuyện đơn giản hơn nhiều, chỉ cần gõ từ khóa "bs" (tự đặt :v) thì các mã nguồn cần thiết tự động chèn vào:

Tạo custom snippet cho các ngôn ngữ khác:
- HTML:
.text.html.basic - CSS:
.source.css - SASS:
.source.sass - JavaScript:
.source.js - JSON:
.source.json - PHP:
.text.html.php - Java:
.source.java - Ruby:
.text.html.erb - Python:
.source.python - plain text (cho cả markdown):
.text.plain
-------------------
Đọc thêm tại đây: http://flight-manual.atom.io/using-atom/sections/snippets/

